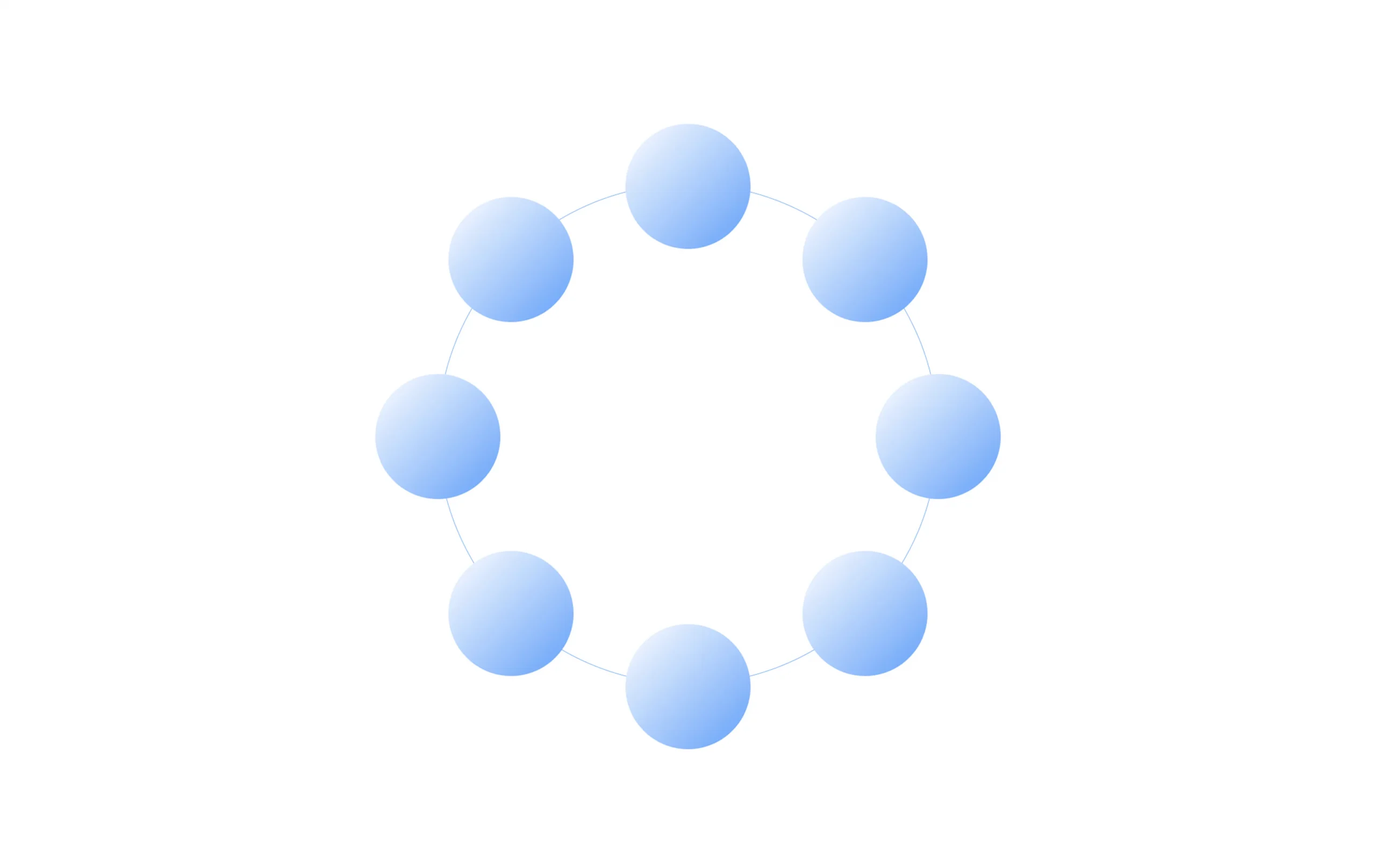
円弧の動きに合わせて要素を表示
View

Point円弧のアニメーションについて
CSSとJavaScriptを用いて円弧の動きを表現しております。
デザインに合わせて円弧の大きさや円弧を描くスピードは調整可能です。
Point円弧のアニメーションに合わせて表示される要素について
JavaScriptを用いて円弧の要素を基準として円形に要素が配置される仕組みとなっています。
円弧のアニメーションスピードに合わせてJavaScriptにて一定間隔で要素が表示されるように調整しております。
こちらも表示スピードの調整は可能です。